.png)
Track car maintenance and diagnose issues in one place
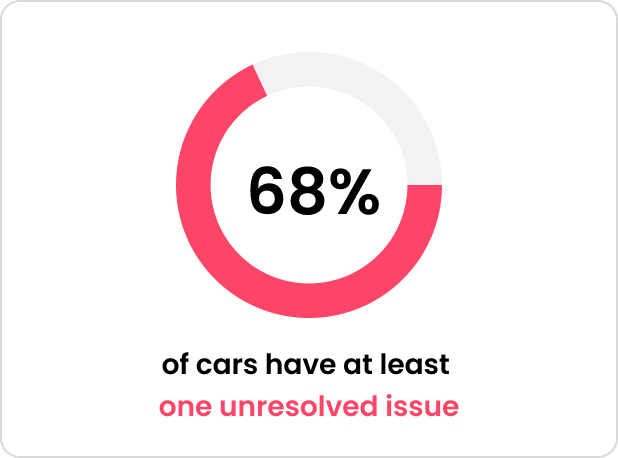
Cars have become a universal form of transportation in the world. To maximize the lifetime of cars, regular maintenance and service is essential. However, many car owners do not keep up with the required maintenance and lack the knowledge to diagnose common problems.

.png)
.png)
Failure to keep up with regular maintenance can result in a significantly reduced lifespan and create many new issues down the road, potentially costing drivers exponentially more in repair costs. I wanted to identify the factors that contributed to drivers being unable to keep up with regular vehicle maintenance, and develop a solution that would help alleviate these issues.
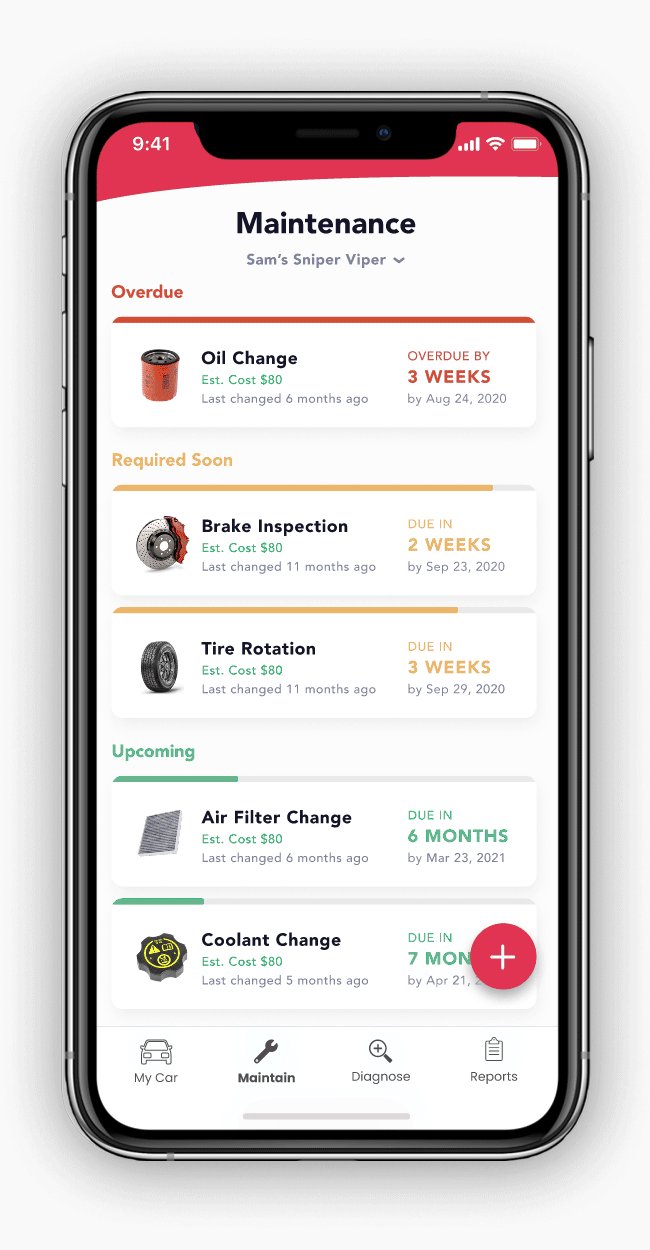
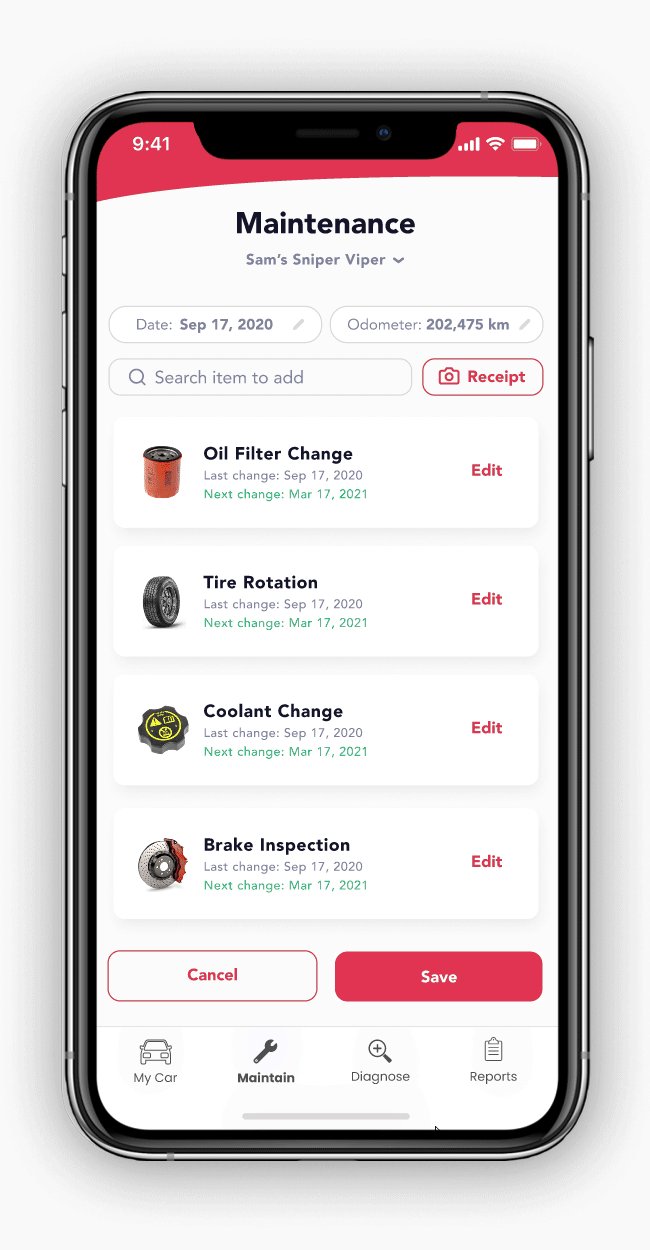
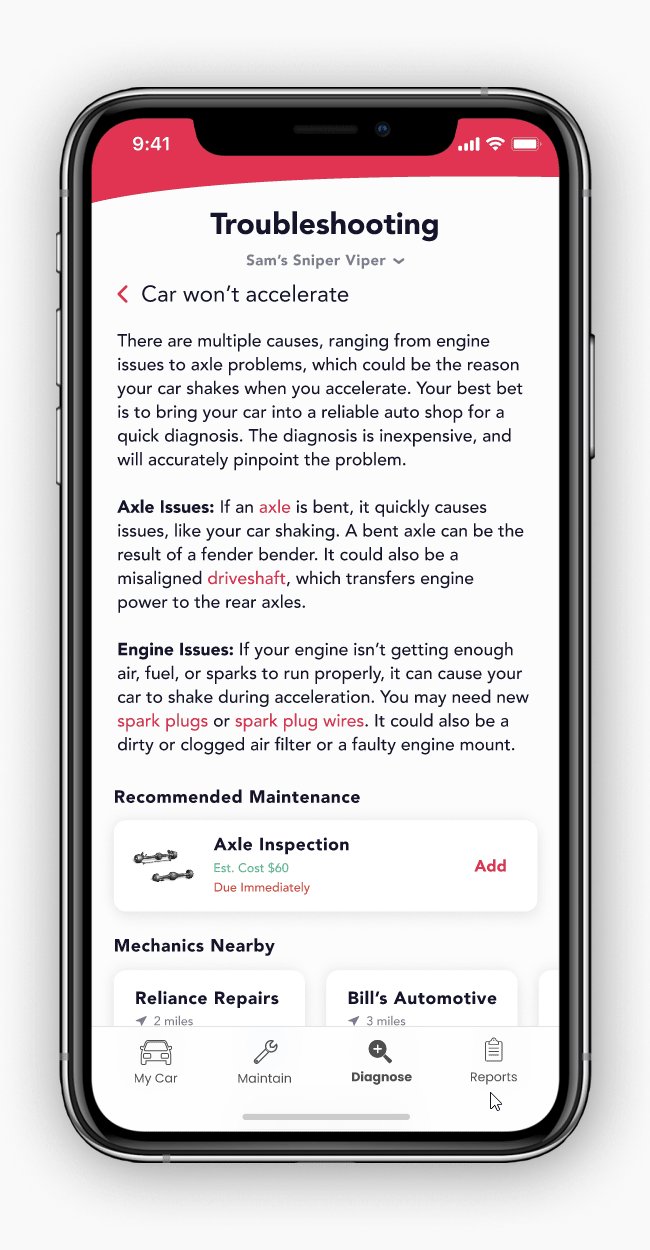
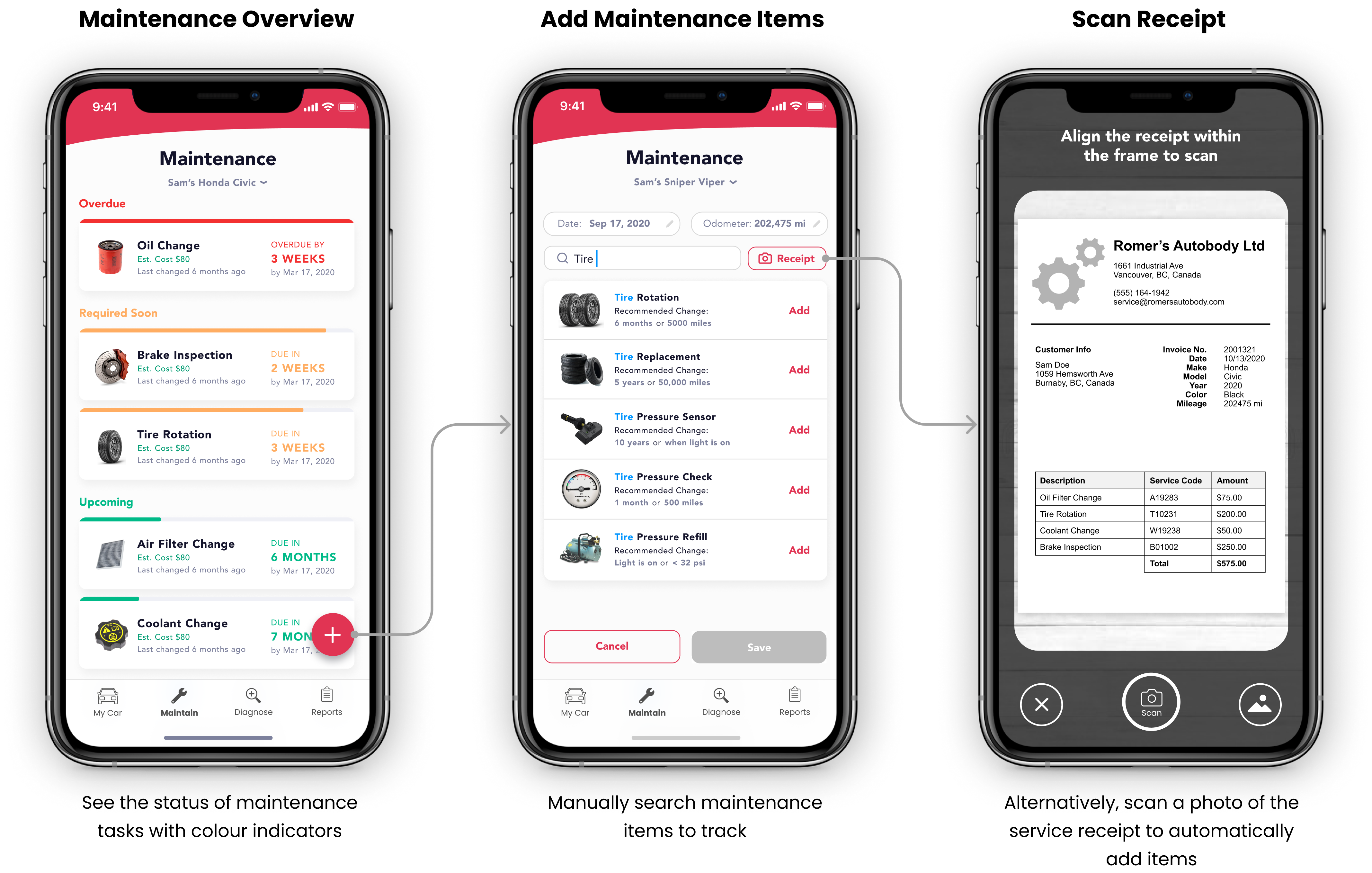
Is it time for another oil change? Should you be getting your brake pads replaced soon? With Mobile Mechanic, you'll never have to wonder again. See exactly what your upcoming maintenance tasks are, and when they are due. The built in troubleshooting wizard will help you to quickly diagnose issues that may arise with your car, and guide you on the next steps.

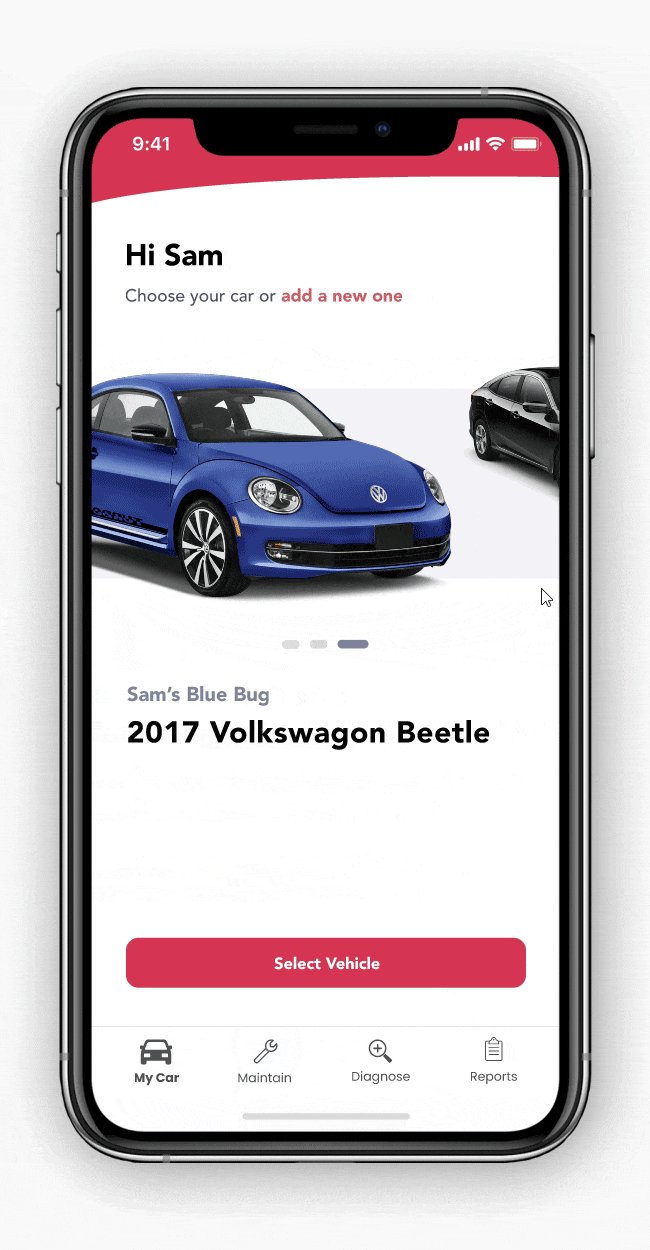
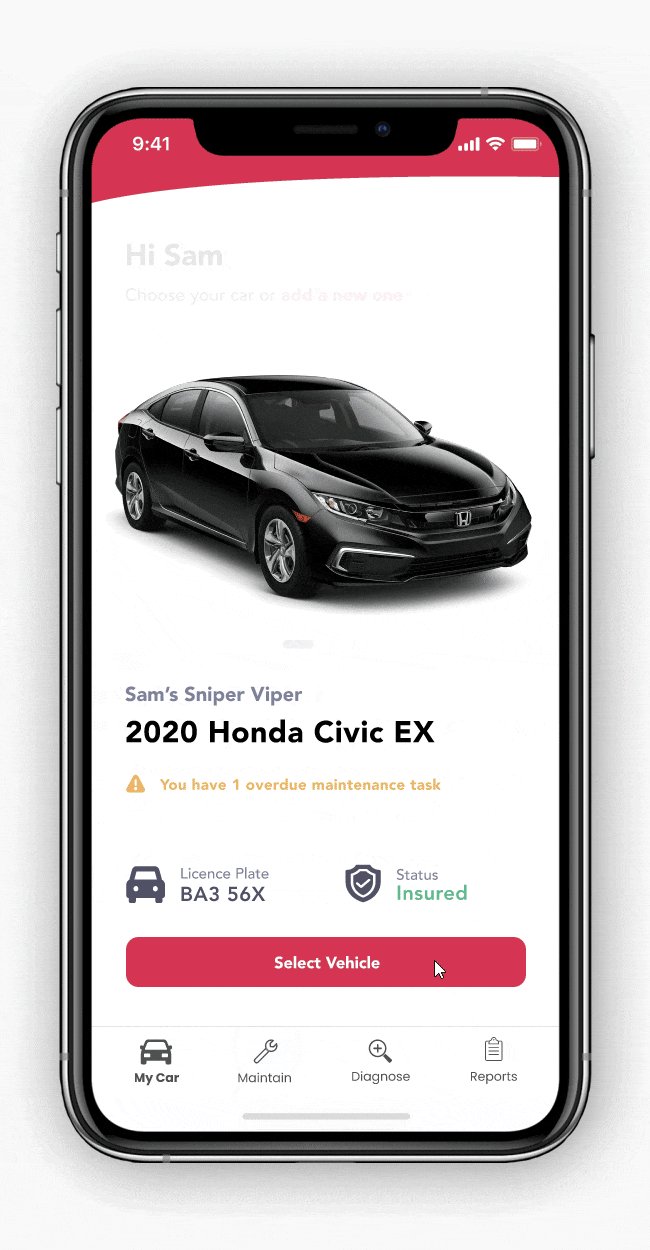
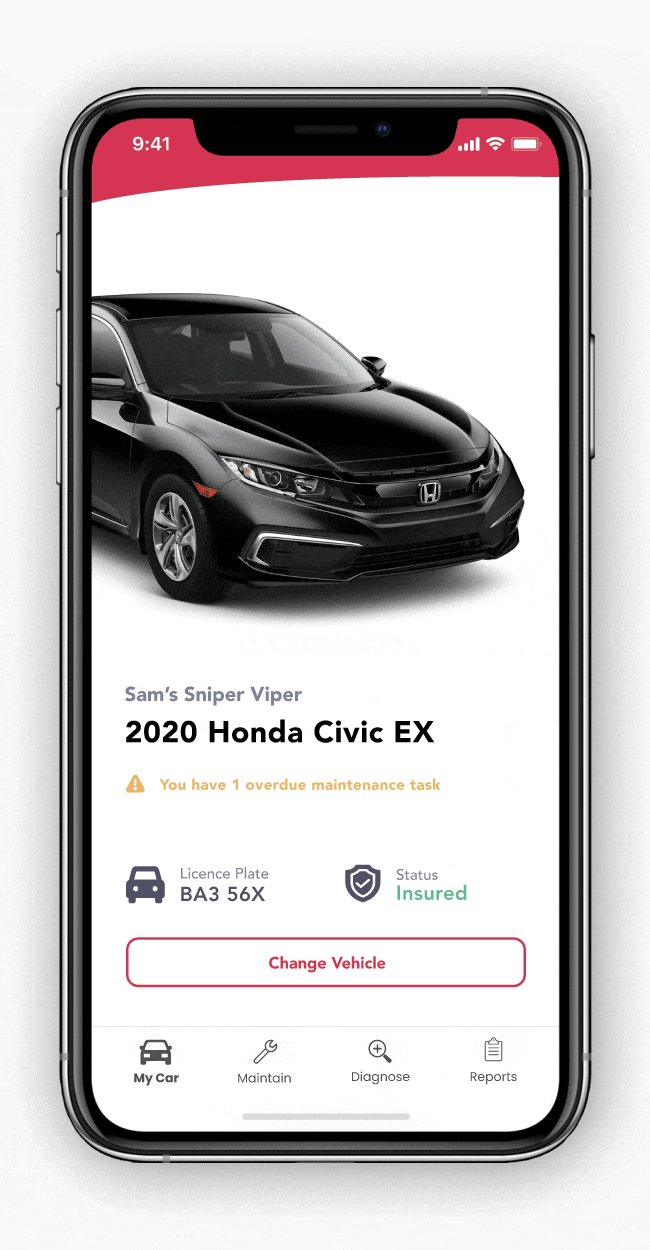
Keep up with the maintenance of multiple cars at once. View insurance information and get reminders when it is about to expire.

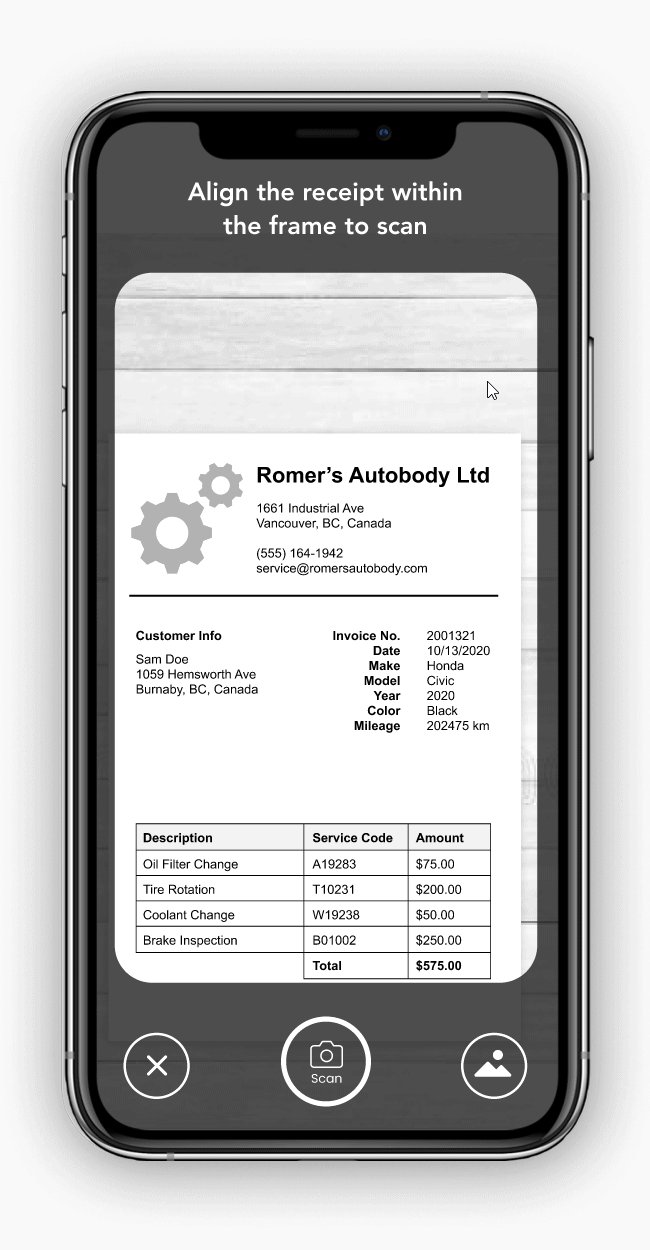
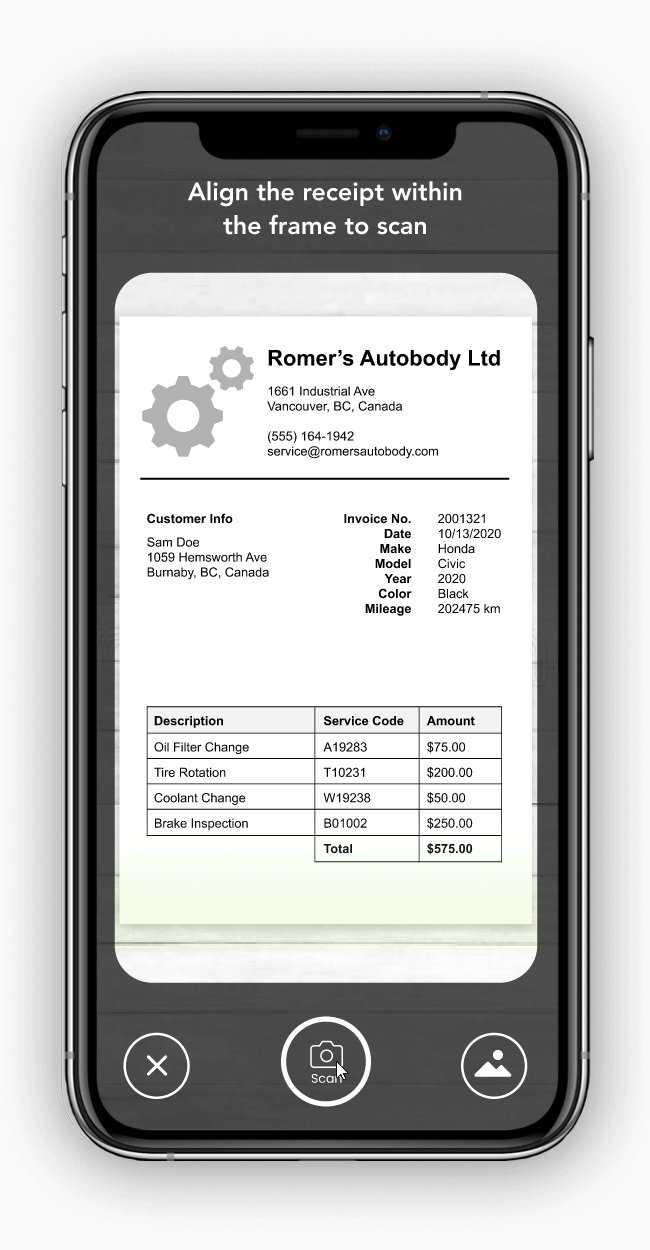
Easily track all maintenance done to the car by taking a photo of the receipt from an autobody shop. The completed tasks will be automatically saved, and reminders will be given when it is time to get maintenance done again in the future

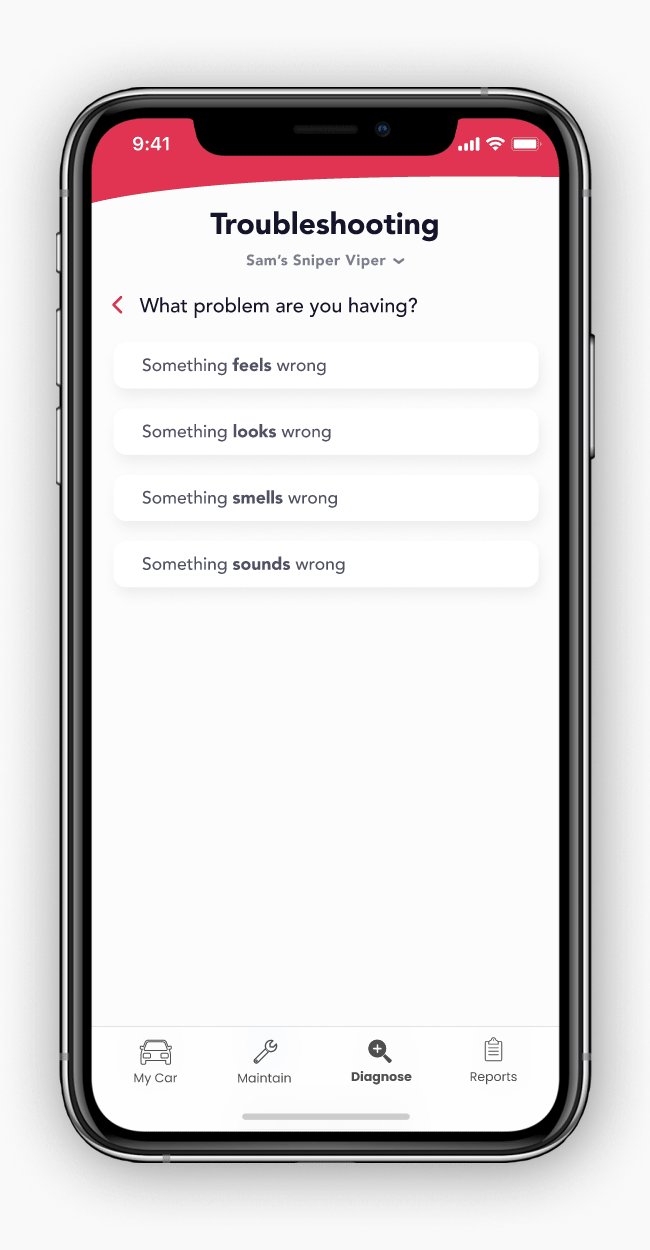
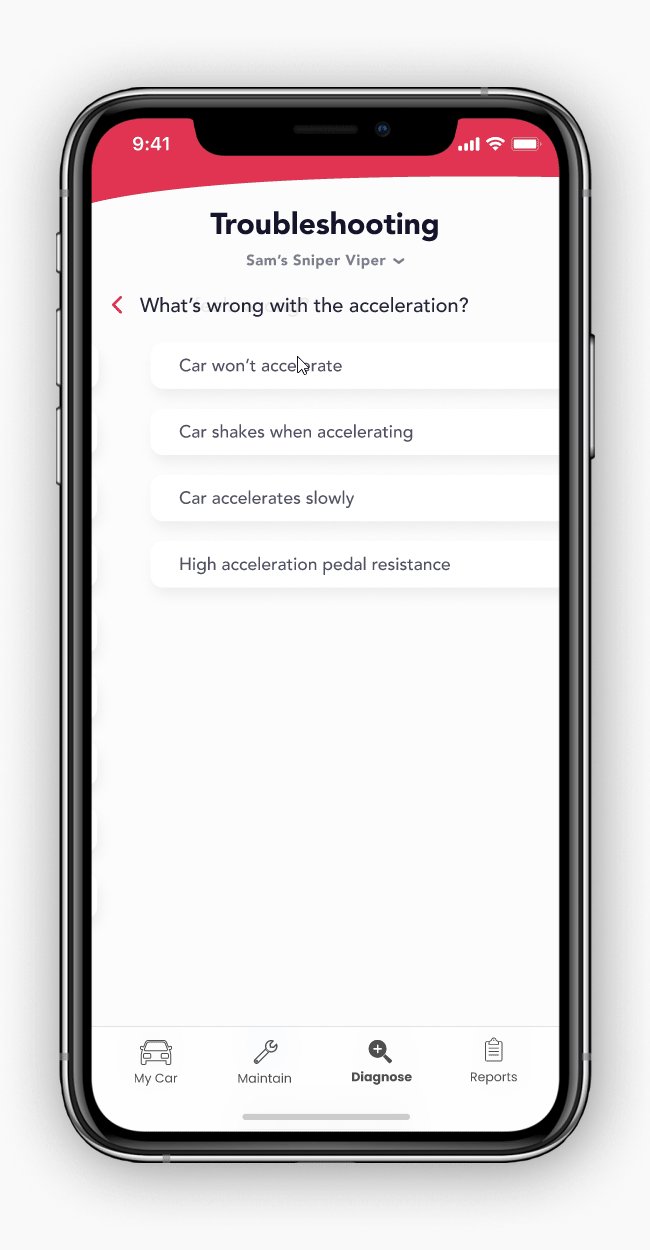
Quickly identify potential problems by seeing a list of the most common car issues that people experience, or utlilize a more comprehensive troubleshooting wizard to diagnose issues by answering a few simple questions.
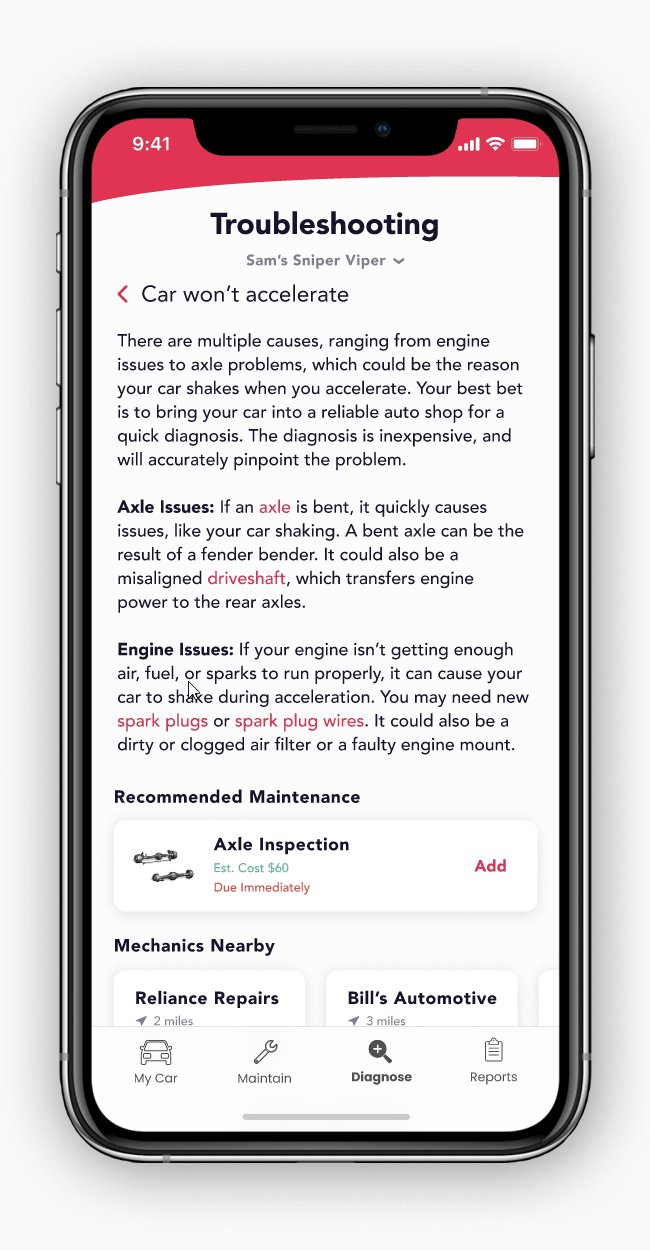
Once an issue is identified, information will be provided on recommended actions, nearby autoshops, and estimated cost.

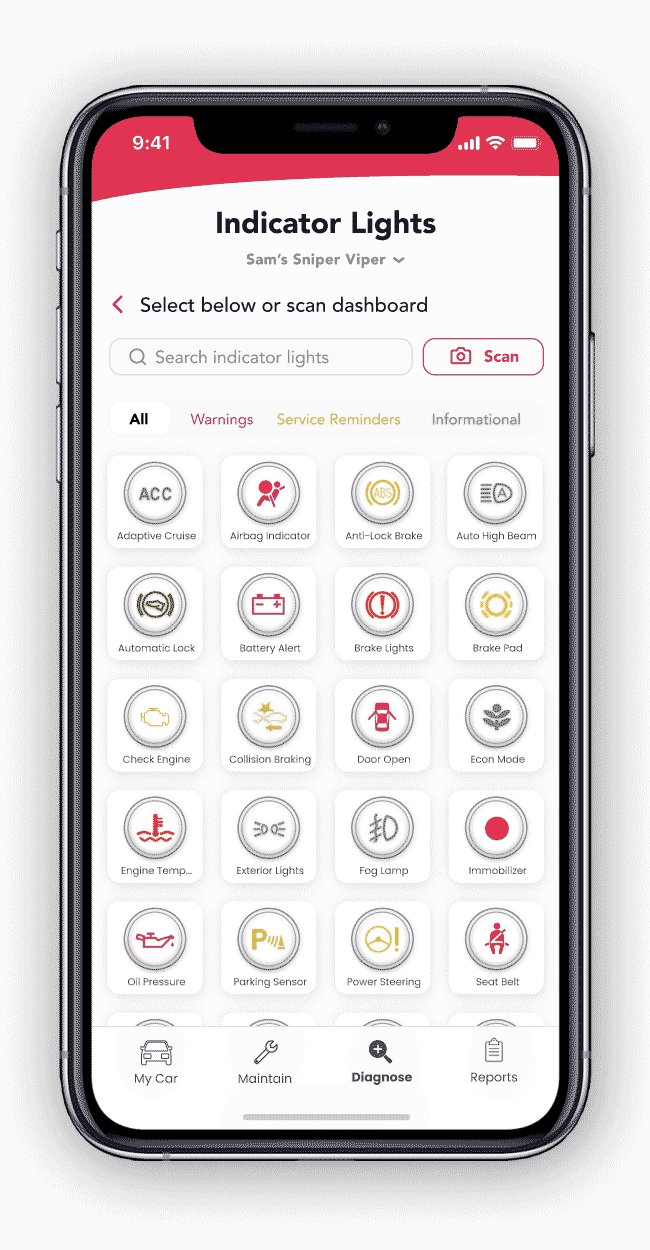
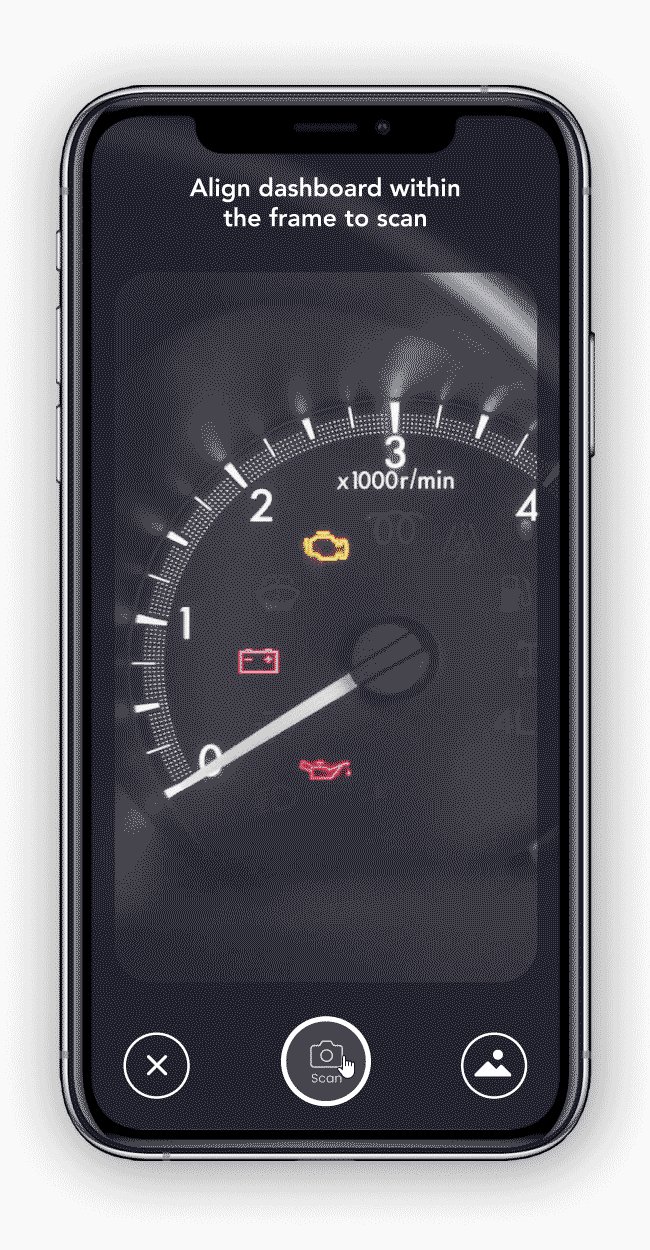
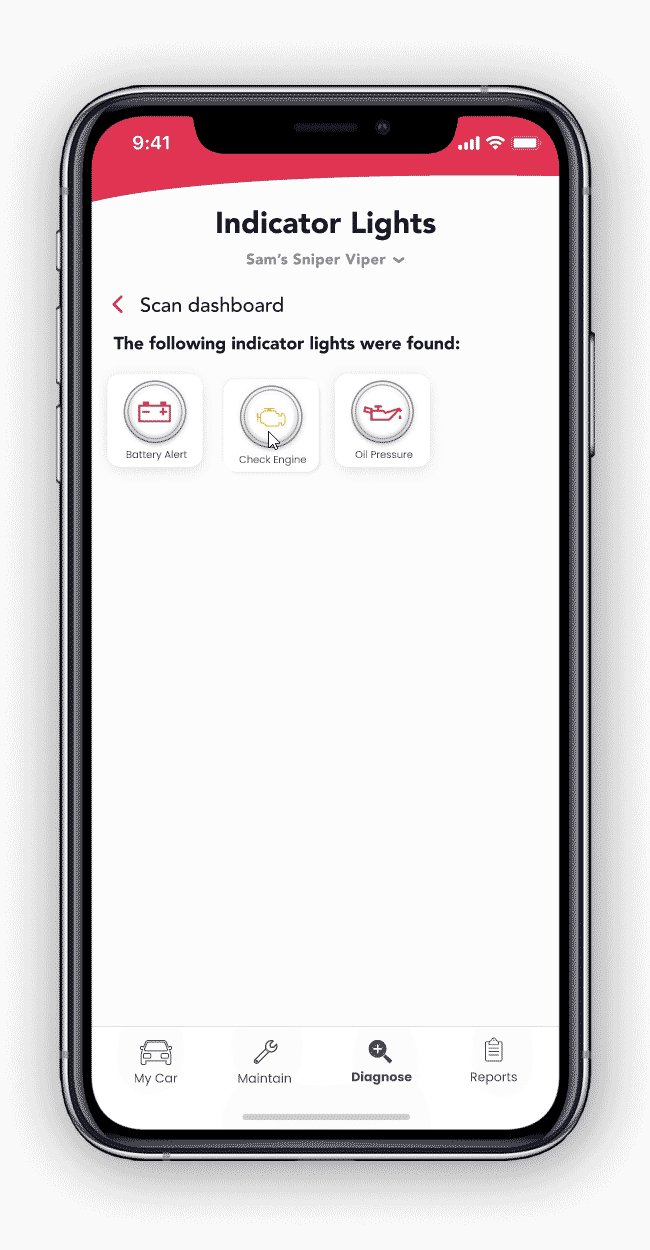
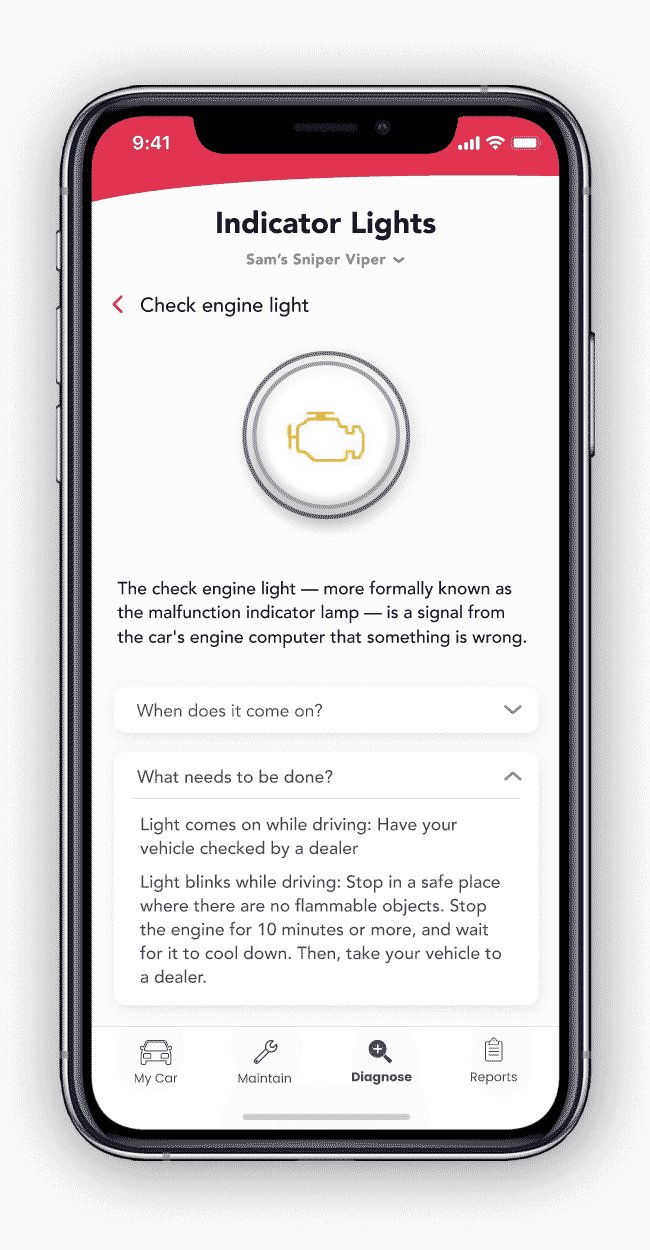
Seeing dashboard indicator lights come on can be very daunting. Understand what they all mean by taking a photo of your dashboard to receive an in-depth explanation of each one, along with suggested actions to take.
I conducted semi-structured interviews with my family and friends who own their own car and drive regularly. The questions were primarily open ended, including ones such as:
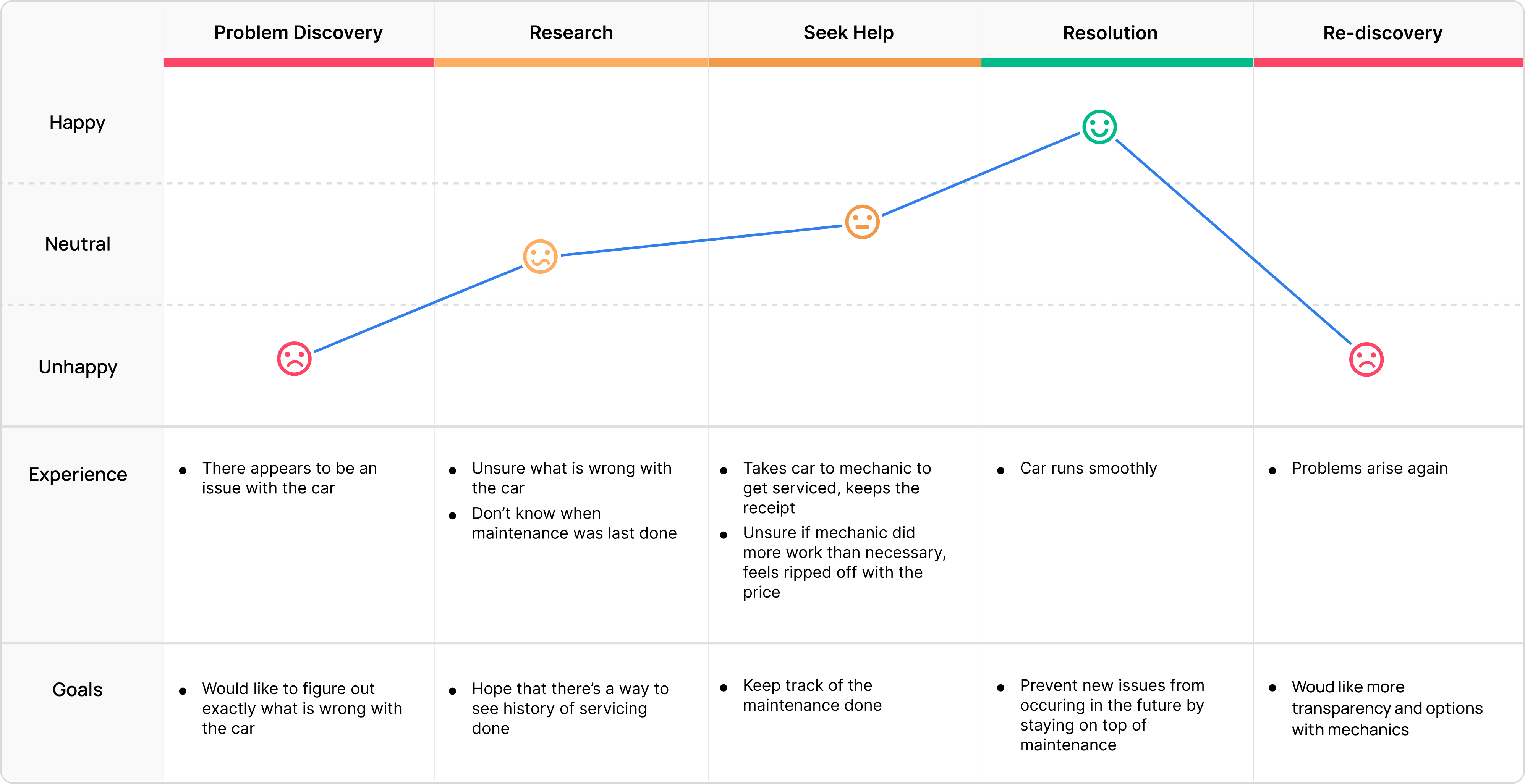
After conducting interviews with 8 people, I created a user journey map of someone experiencing car problems and identified some common themes for problem areas.




Based on the interview questions and problem areas identified, I formulated my question:
To get a better understanding of the resources available to manage car maintenance and repairs, I examined 3 of the most popular car maintenance apps currently available: AUTOsist, CarFax Car Care, and Simply Auto. After trialing the features and user flow of all 3 of these apps, I identified some pain points and developed them into areas of opportunity for my project.




Scan repair shop receipts to automatically add and track maintenance

Provide a comprehensive list of maintenance items to track

Diagnose problems, recommend actions, find nearby shops, and estimate repair costs

Paul is a full time construction worker who uses his daily driver, a Toyota Tacoma, to get to work. He would like to keep his car in the best shape possible to minimize repair costs.
He knows he should stay on top of maintenance for his car, but with his busy schedule, he frequently loses track of when his next maintenance is due.
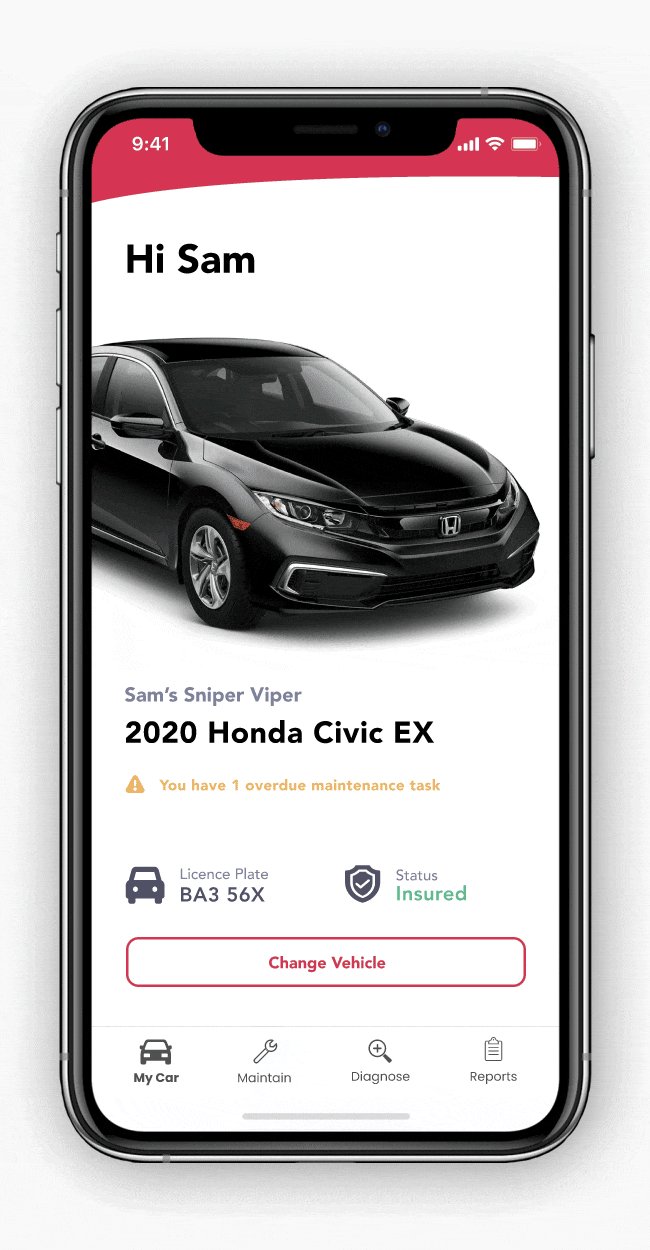
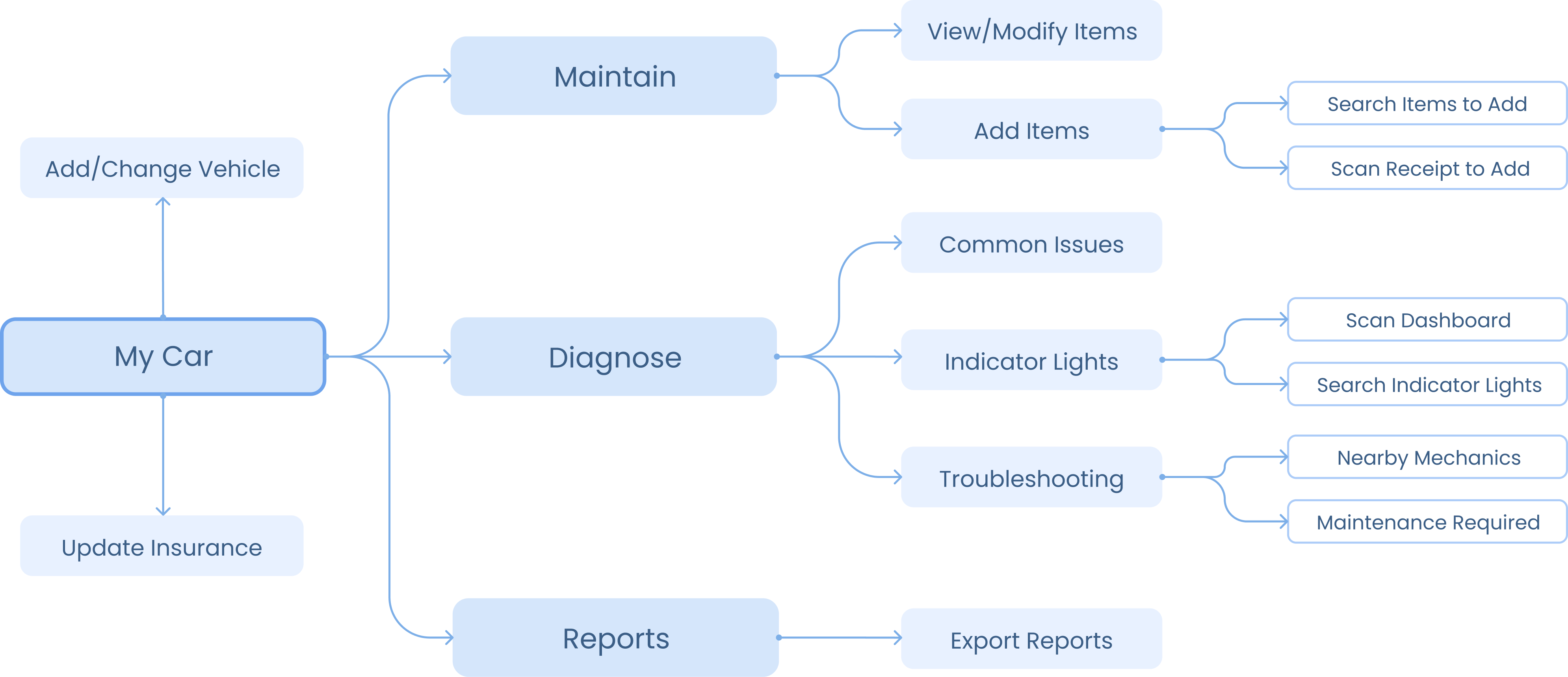
I first defined the product structure. The app would have 4 main pages. On the home page (My Car) the vehicle’s information and insurance status is shown. The Maintain page keeps track of upcoming and overdue maintenance. The Diagnose page identifies potential problems through a troubleshooting wizard, or by taking a photo of the indicator lights on the dashboard. In Reports, the user can see detailed list of all maintenance and servicing done to the vehicle, and export this information as a PDF document.

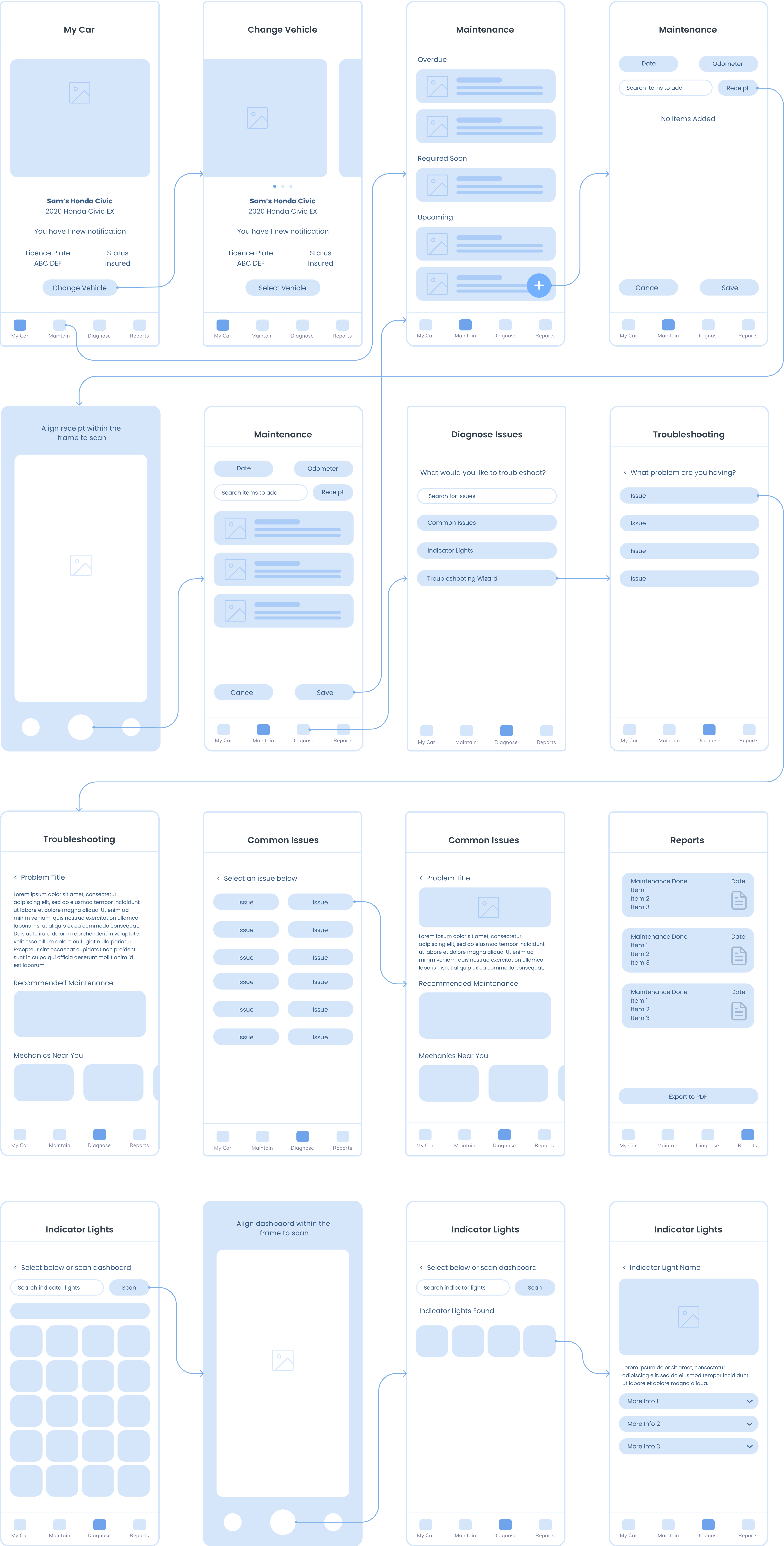
Based on the product structure above, I created wireframes to brainstorm the main flow of the app and better visualize the user journey as they nagivate through the various screens.

One challenging aspect was creating the Troubleshooting screen. I wanted an interface that was easy to navigate, but also comprehensive with potential problems. Due to the sheer number of issues that can arise with a car, my goal was to find a method to categorize and display these options in a way that would be easy for a novice car owner to follow along.
I conducted usability testing with 4 users, to see which troubleshooting screen layout would be the easiest to navigate. The issues were categorized in several different ways to see which navigation tree was most intuitive to the user.
.png)

Initially, I tried listing the troubleshooting list by the various car parts in alphabetical order, however the list was extremely long and it was difficult for the user to find what they were looking for.
.png)

Next I tried grouping the car components into 3 regions: Exterior, Interior, and Hood. However, often times the user was unable to differentiate what component would fall into which region (for example, would a problem with the engine exhaust fall under “Exterior” or “Hood”?)
There were also some issues could not be categorized into any of the 3 regions, such as poor fuel economy and rattling noises when driving.
.png)
.png)
The final exploration categorizes potential issues based on the user’s perception of what is wrong. Even if the user knew nothing about cars, they would still be able to easily differentiate an issue into one of these 4 categories based on their senses. For example, if there’s a vibration in the car, users can’t pinpoint where the problem is coming from but they can recognize that “something feels wrong”.
From there, the user is asked to answer a few more follow up diagnostic questions before receiving a diagnosis of the potential problems.

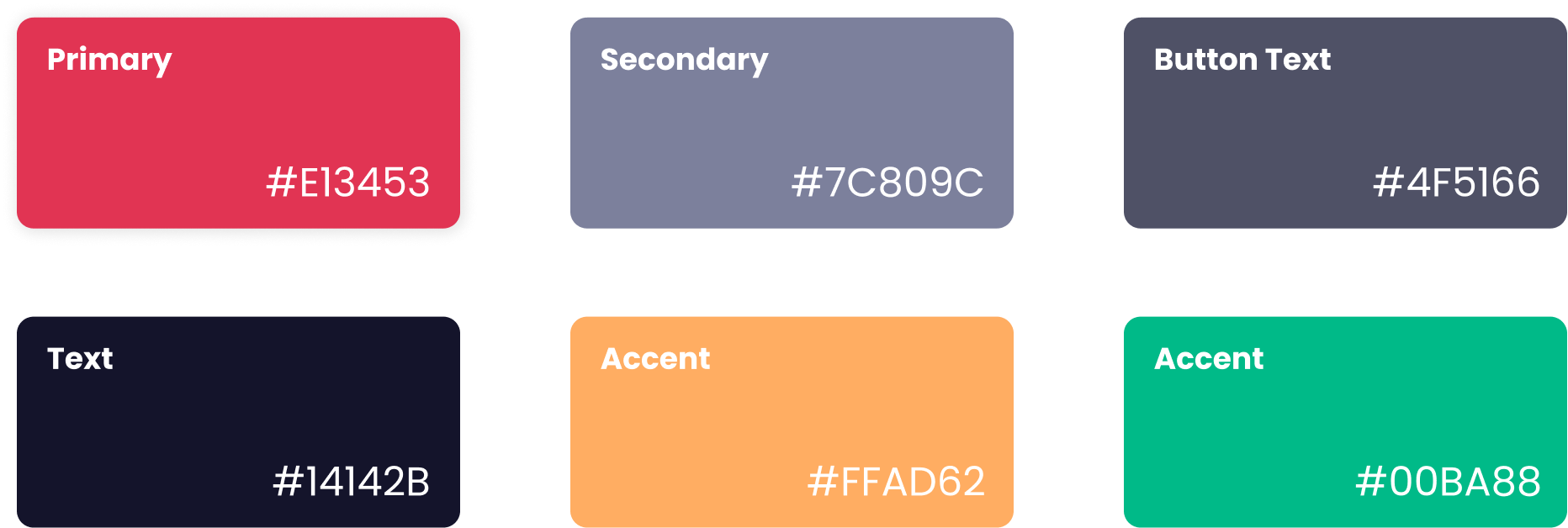
Avenir
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm
Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz
After conducting user testing on some explorations and finalizing the wireframe structures, I designed the high fidelity mockups.
.png)

.png)
Various autobody shops may display different names for their various services on their receipts (an oil change may be listed as “OilChg” or “O Chg” on the receipt, for example). One possible solution is to reach out to major automobile repair shops and get a list of their service codes, and scan based on that instead if they are displayed on the receipt.
Receipts may not be clearly visible and scan incorrectly. To address this, one possibility is to feature a confirmation screen after scanning to ask the user if the items look correct. If not, the user has the option to re-scan the receipt or to manually modify or add any data that did not appear correctly.
One potential feature to add would be a fuel tracker. The user would take a picture of the gas station receipt after each fill up to automatically record the amount of fuel added and price. This would give the user a better idea of how much money they are spending on fuel for their car.